- Cum folosesc imagini WebP în WordPress?
- Cum convertesc un JPEG într-un WordPress WebP?
- Puteți încărca WebP pe WordPress?
- Cum activez WebP?
- Ar trebui să folosesc imagini WebP pe site-ul meu web?
- Cum încărcați imagini pe WebP?
- Cum convertesc WebP în JPG?
- Optimizatorul de imagine Ewww este gratuit?
- De ce pot încărca WebP pe WordPress?
- Suportă Safari WebP?
- Cum convertesc WebP în PNG?
Cum folosesc imagini WebP în WordPress?
Pentru a utiliza ShortPixel pentru a servi imagini WebP pe WordPress, va trebui să instalați pluginul de la WordPress.org și adăugați cheia API (pe care o puteți obține înregistrându-vă pentru un cont ShortPixel gratuit). Pentru a activa imaginile WebP, accesați fila Advanced și: bifați caseta pentru WebP Images. Bifați caseta pentru a livra versiunile WebP..
Cum convertesc un JPEG într-un WordPress WebP?
După ce ați instalat pluginul și ați convertit toate imaginile, urmați acești pași:
- Rulați Google Chrome și activați Dev Tools (F12).
- Accesați fila Rețea, faceți clic pe Dezactivare cache și selectați filtrarea pentru Img (imagini).
- Reîmprospătați pagina site-ului web.
- Verificați lista de imagini încărcate. ...
- Dacă valoarea webp este acolo, atunci totul funcționează bine.
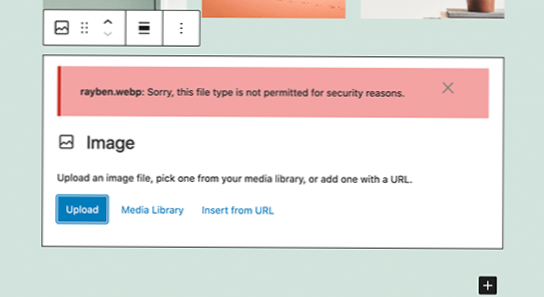
Puteți încărca WebP pe WordPress?
Nu, momentan WordPress nu permite în mod nativ încărcarea imaginilor WebP. Puteți activa încărcările WebP adăugând cod personalizat la funcțiile temei WordPress. fișier php. De asemenea, puteți converti imagini și le puteți servi ca fișiere WebP folosind un plugin sau CDN.
Cum activez WebP?
De asemenea, are opțiunea de a adăuga imagini WebP în paginile front-end folosind HTML. Pentru a face acest lucru, puteți utiliza fișierul <imagine> eticheta în loc de normal <img> etichetă. Pentru a-l seta să convertească automat imaginile, pur și simplu activați caracteristica în fila Avansat. Puteți restabili imagini dacă doriți.
Ar trebui să folosesc imagini WebP pe site-ul meu web?
La rândul său, acest lucru creează un site web mai rapid. WebP este un format de imagine emergent lansat de Google. Este conceput pentru a utiliza un algoritm de compresie mai agresiv și mai bine optimizat decât JPG și PNG cu obiectivul de a reduce dimensiunile fișierelor cu pierderi minime de calitate. Și asta înseamnă site-uri web mai rapide care consumă mai puțină lățime de bandă.
Cum încărcați imagini pe WebP?
Accesați site-ul web al convertorului de imagini online (consultați linkul de mai sus) și alegeți un fișier imagine de pe computer, apoi încărcați-l. După aceea, faceți clic pe „Începeți conversia”. Dacă aveți un macOS, citiți articolul meu Cum să convertiți imagini în format WebP cu macOS.
Cum convertesc WebP în JPG?
Faceți clic dreapta pe imagine, apoi faceți clic pe Deschidere cu > Pictează dacă nu este setat să deschidă fișiere WebP în mod implicit. După ce deschideți imaginea în Paint, faceți clic pe Fișier > Salvați ca, apoi alegeți un format din lista disponibilă. Alegeți o destinație pentru fișier, apoi faceți clic pe „Salvare.”
Optimizatorul de imagine Ewww este gratuit?
Optimizatorul gratuit de imagini EWWW vă permite să obțineți compresie Pixel Perfect pentru imaginile dvs. JPG, împreună cu Lazy Loading, capacitatea de a vă scala imaginile și conversia automată a formatului. Comprimă imagini nelimitate fără limite de dimensiune.
De ce pot încărca WebP pe WordPress?
În general, WordPress nu permite . format webp pentru media WordPress și oferă o eroare, pentru a rezolva acea eroare aveți nevoie de acest plugin. Pur și simplu activați acest plugin și sunteți gata să încărcați imagini webp. Pentru a accelera site-ul web, trebuie să adăugați imagini webp pe site-ul dvs. web.
Suportă Safari WebP?
Safari va sprijini WebP în versiunea 14, care se așteaptă să fie lansată în septembrie 2020. Având în vedere că Safari are aproape 17% din cota de piață globală a browserelor, acest lucru va împinge WebP să fie aproape complet acceptat la nivel global.
Cum convertesc WebP în PNG?
Cum se convertește WEBP în PNG
- Încărcați fișiere webp Selectați fișiere din computer, Google Drive, Dropbox, URL sau glisându-le pe pagină.
- Alegeți „to png” Alegeți png sau orice alt format de care aveți nevoie ca rezultat (mai mult de 200 de formate acceptate)
- Descărcați png-ul dvs.
 Usbforwindows
Usbforwindows